Over the years, Jimdo has helped a lot of people create their own websites. We’re always working to make the process easier, and one step that helps is taking a few minutes to plan out a new website at the start.
You may want to skip this step to save time, and it’s certainly tempting to jump right in. But a site plan will actually make the process go faster. In this post, we’ll go over what a site plan for a business website is and how beginners can make one quickly.
What is a site plan?
A site plan is a simple map or outline of what you want to put on your website—the pages you will create, and what information will go on each page. It helps you see all the pieces before you start putting them together. The most basic site plan can be an outline of your website navigation menu. More detailed ones might detail the content on each page. You can keep it simple, or add notes, text, images, and more to fill it out.
Do you need a site plan before starting your website?
Yes, it’s a good idea. Think of it like setting out the ingredients on the kitchen counter before you start cooking. It makes the website building process faster and helps make sure you don’t forget anything.
What format do you use? Type it up, draw it out, use an online mind-mapping tool, write it on post-its—whatever works for you.
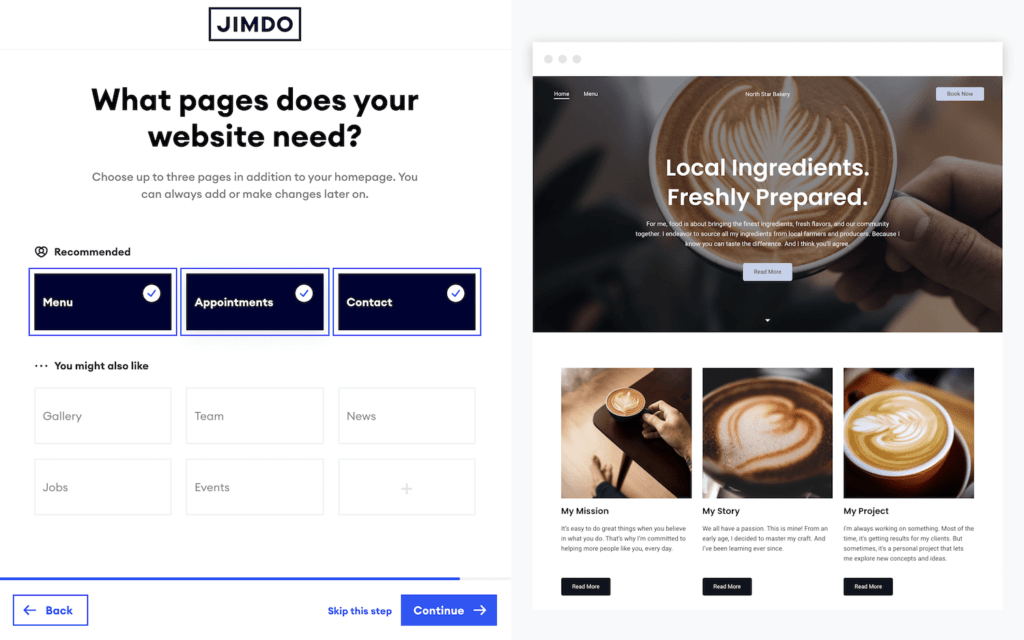
Fortunately when you start a Jimdo website, much of the website preparation is done for you. You’ll go through a few questions about your business or project. Based on your answers and your industry, Jimdo will start you off with a website already customized to you, with a lot of information already filled in. Then you just need to tweak it based on your plan.

Steps to creating a website site plan
1. Brainstorm ideas
As a business owner, you already know a lot about your audience and your main message. (If you need help honing this message, start here with our post on creating an elevator pitch). Now’s the time to consider the details of your website:
- What kind of information will it have?
- What pieces of text do you need? Do you already have it written somewhere, or do you need to help writing your website text from scratch?
- What assets do you already have—photos, graphics, anything like that. You can import social media photos directly to your Jimdo site, or put your photos in one folder on your computer so that you can upload them all at once.
- Do you have a logo? You can create one for free with Jimdo’s Logo Creator.
Start by looking at the websites of your top competitors and noting what specific web pages and types of content they are using. Can you see how a visitor is expected to move from one page to another? Do you see things you like and don’t like?
Write out each idea in a list or on a post-it note so you can see them all at once. You’ll arrange the ideas in the next step.
2. Cluster your ideas into themes
With all your ideas spread out in front of you, start to group them into different clusters. Every business is unique, but there are some main pieces you’ll probably have:
- Home page – for your main message and recent updates
- About Page – who you are, what’s your story
- A page about your services or products
- Examples of your work
- A way to contact you
- Ideas that you don’t have time to do now, but you’d like to do one day
- Legal pages/text, privacy policy, Impressum page, etc.
Once you see a pattern begin to emerge, the clusters can start to form the pages of your site.
Some ideas might not fit with any others. Are these actually necessary? Do they deserve a standalone page on your website? Set them aside and revisit them during the next step when you make an outline of your website navigation.
3. Create an outline of website pages
As your clustered content ideas become pages of your site, it’s time to figure out how to display them in an easy-to-follow format. Keep two basic rules of thumb in mind:
- Stick to 5-7 primary pages for your website. (Home, About, Services, Portfolio, etc…) This is the optimal number that people can easily digest at one time. If you need more pages than that, group some pages together into subpages of your primary ones.
- Make sure that visitors can find what they need in three clicks or less. For example, if a customer has to click three times just to reach a restaurant’s menu, they’re likely to get frustrated and go elsewhere. It’s also possible that a visitor will come to your website via a different page, not your homepage. So you will want to make sure that they can still easily find their way around no matter where they begin.
For more tips, check out our post How to Perfect Your Website Navigation Bar.
4. Fill out the plan with more detail
With an outline now in place, make notes under each page to remind yourself of particular materials or information that you want to put there. This can be text, images, links, or videos. Need some ideas? Check out our post on how to choose the best photos for your website and some of the top tips for writing website text.
Put checks next to the things you already have, and make a note to yourself of content you might still need.
Tip: Don’t worry about getting it all perfect right now. Maybe one day you want to do instructional videos or FAQs, but you don’t have them ready now. That’s fine! Put them in the site plan, and you can figure out where they fit down the road.
A few minutes of website planning, and you’re ready to build!
The final site plan that emerges from this step will be your roadmap and blueprint for your website—what you want to start with now, and what you might create in the future. Refer back to it as you’re building and editing, as it will make the website creation process much quicker and easier. All the important questions will already be answered which will ultimately result in a project that is completed much more quickly. Ready to get started?

